
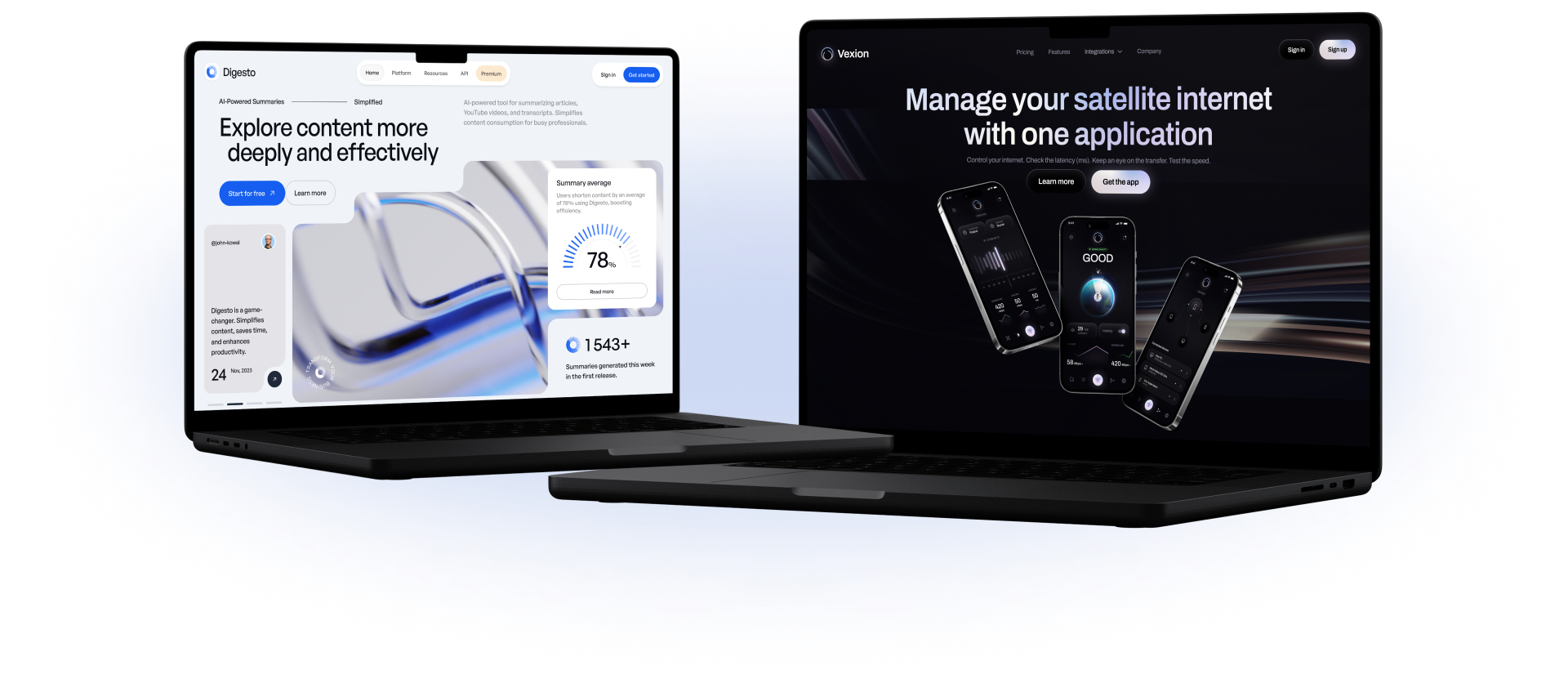
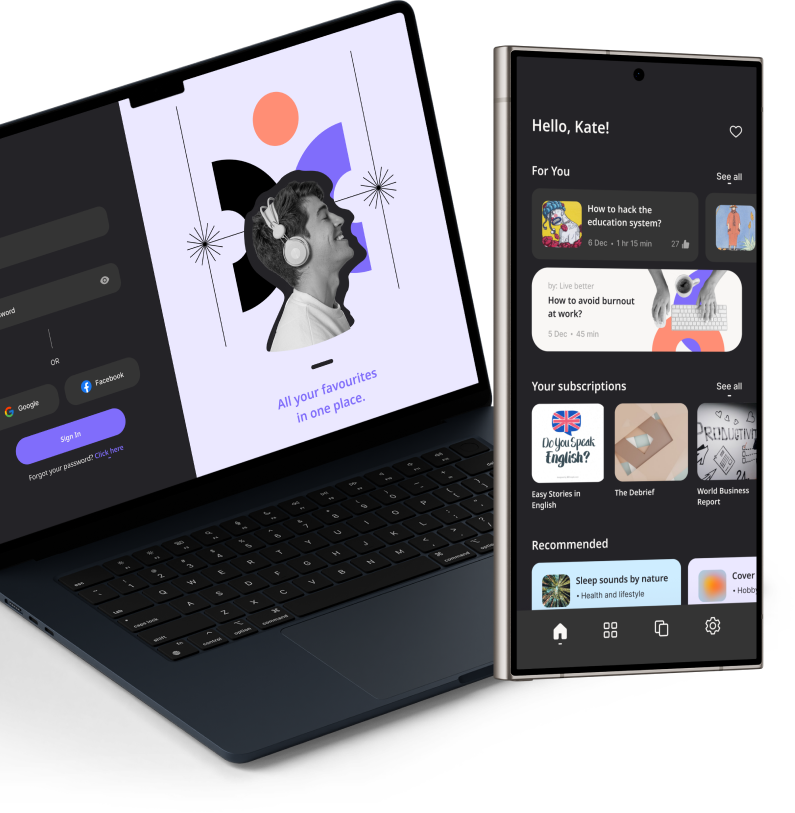
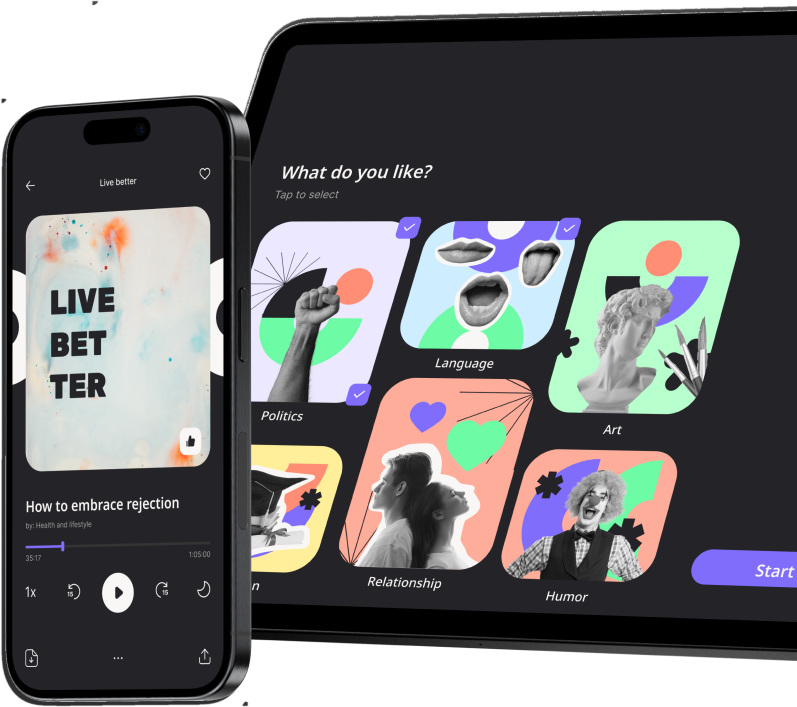
Hybrid Apps For Your Success
Develop The Next Big Thing For Your Brand



Industries We've Worked In
We deal with a large variety of industries around the world to create beautiful experiences. Healthcare
Healthcare
 Construction
Construction
 Beauty
Beauty
 Sports
Sports
 Dating
Dating
 Logistics
Logistics
 Travel
Travel
 Fashion/Retail
Fashion/Retail
 Real Estate
Real Estate
How It Works
Here's Our Process
Phase 1:
Research
The first step we work closely with you to understand your business goals, target audience, and app requirements. We conduct thorough research and analysis to define the scope of the project, establish timelines, and identify potential challenges.

Phase 2:
Design
Once the planning is complete, we move on to designing the user interface (UI) and user experience (UX) of your hybrid app. Our team creates wireframes and prototypes to visualise the app's layout, navigation flow, and functionality.

Phase 3:
Development
With the designs approved, our developers begin coding the hybrid app using a combination of web technologies like HTML, CSS, and JavaScript, along with frameworks like React Native or Ionic.

Phase 4:
Testing
Once the app is developed, we conduct rigorous testing to identify and fix any bugs or issues. We perform functional testing to ensure all features work as intended, as well as compatibility testing to ensure the app performs well on various devices and screen sizes.

Phase 5:
Launch
After thorough testing and your approval, we deploy the hybrid app to the app stores (such as Apple App Store and Google Play Store) or enterprise distribution channels. Once live, we provide ongoing maintenance and support to ensure your app remains secure and up-to-date.
The Tools We Use
We use the most the best tools available on the market to ensure you get the best hybrid application.











Got a great Idea? Let’s Talk

Frequently Asked Questions
What is Hybrid App Development?
Hybrid app development involves creating mobile applications that can run on multiple platforms (e.g., iOS, Android) using a single codebase. These apps combine elements of both web and native applications.
What are the advantages of Hybrid App Development?
Hybrid apps offer benefits such as cost-effectiveness, faster development time, cross-platform compatibility, and easier maintenance compared to developing separate native apps for each platform.
Do you provide UI/UX design services for Hybrid App Development?
Yes, we offer UI/UX design services tailored specifically for hybrid app development. Our team focuses on creating engaging and intuitive interfaces to ensure a seamless user experience across different platforms.
Which programming languages and frameworks are used for Hybrid App Development?
Hybrid app development typically involves using web technologies such as HTML, CSS, and JavaScript, along with frameworks like Ionic, React Native, or Flutter to build cross-platform applications.
How do I publish my Hybrid App to app stores?
Publishing a hybrid app involves similar steps to native apps. You need to create developer accounts for respective app stores (e.g., Apple App Store, Google Play Store), prepare your app for release, generate signed packages, and follow the submission guidelines provided by each store.
Do Hybrid Apps require an internet connection to function?
Hybrid apps can function both online and offline, depending on their design and functionality. Developers can build hybrid apps to store data locally and synchronize with servers when an internet connection is available, providing a seamless user experience in various scenarios.
How long does it take to develop a Hybrid App?
The development time for a hybrid app depends on factors such as app complexity, features, and the development team's expertise. Generally, hybrid apps can be developed faster compared to native apps due to their cross-platform nature, but the timeline varies based on project requirements.